1609 · 「カーソルを合わせるだけで動きだすようにしたい」 「CSSでいろいろ試してみたい」 動きのあるおもしろい効果をCSSで手軽に作れたら便利ですよね。 そう思っている方のために、今回は以下の3つをご紹介します。 hoverの特徴と使い方Css 画像 マウス カーソル つかむ Webアプリケーションでのアニメーションカーソルのサポート (6) アニメーションカーソルをサポートするWebブラウザはありますか? · CSS セレクタ{ cursorカーソルの種類名;

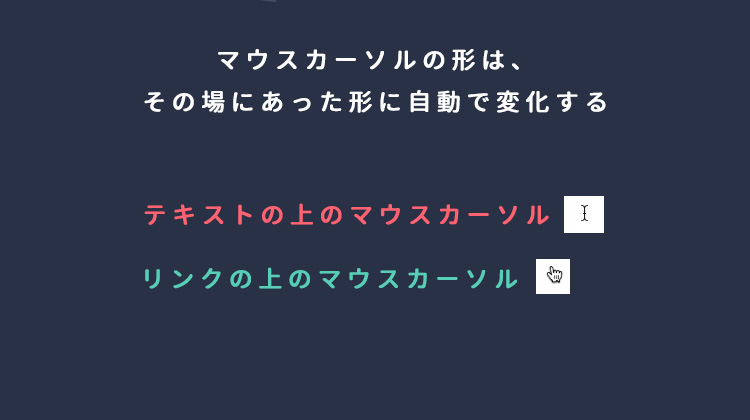
サンプル図解 Cssのマウスカーソルの形を変更する方法 Bond Blog
Css 画像 カーソル 色
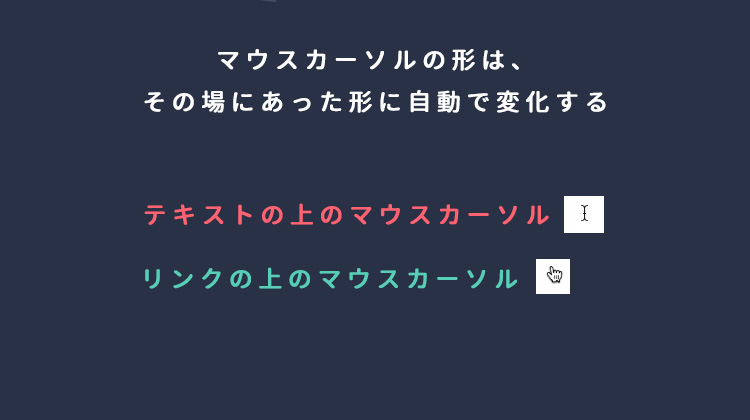
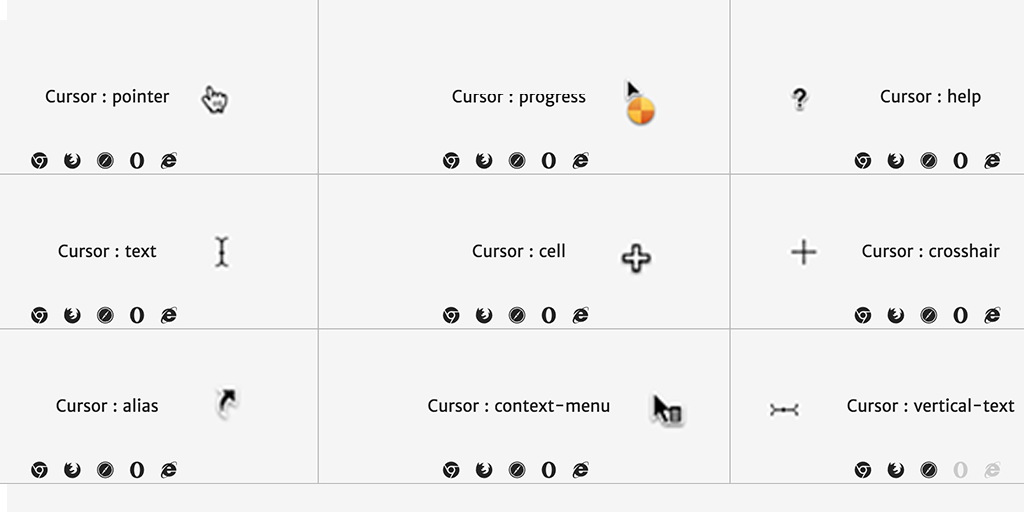
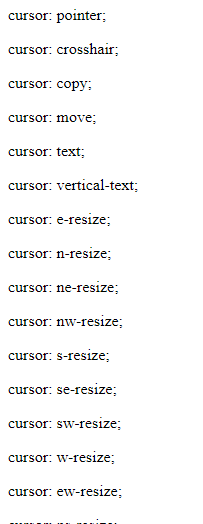
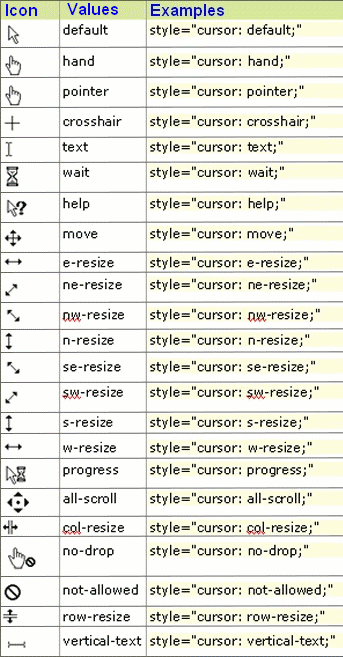
Css 画像 カーソル 色-オリジナルカーソルは、IE 6以上、Firefox、Safari、Chromeで対応しています。 オリジナルカーソル オリジナルカーソルを指定する場合は、画像が表示できない場合に備え、カンマ( , )に続けて任意の} カーソルの種類名の部分に、どの見た目のカーソルにするのかを指定します。 pointerやmoveなど、 カーソルには名前がついています 。 その名前をここに入れるだけです。 実際に使ってみるとこんな感じです。



Html Css 要素にマウスカーソルを重ねた時にカーソルの形を指マークにする Qiita
画像をマウスオーバーした際に画像を拡大・縮小させるエフェクトはCSSで簡単に実装することができます。 要素の拡大・縮小に使うのはtransformプロパティです。 画像を拡大させる方法 HTML CSS scaleimg { width 250px;( ) 内に、カーソルとして使用する画像ファイルを指定します。 オリジナルカーソルが表示できない場合に備え、カンマ( , )に続けて任意のキーワード(default や pointer 等)を指定しておきます。(上記の例では text を指定しています) カーソルの候補Css 画像 マウス カーソル 手 つかむ カスタムカーソルイメージCSS (4) 私はクリックしたときにモーダルポップアップを持ついくつかのheroshotイメージを持っています。 画像上を移動するたびにカーソルを拡大鏡に変えようとしてい
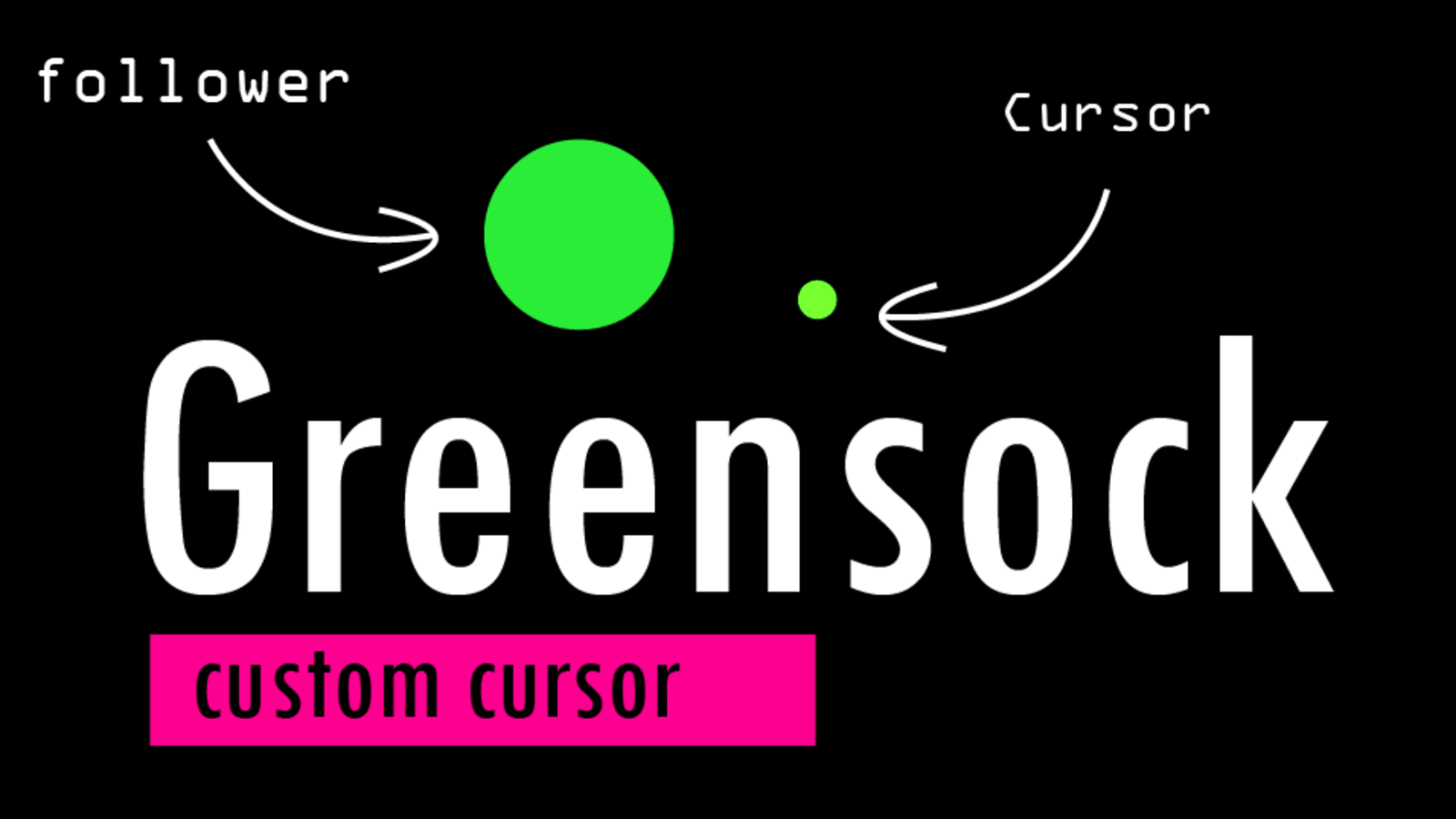
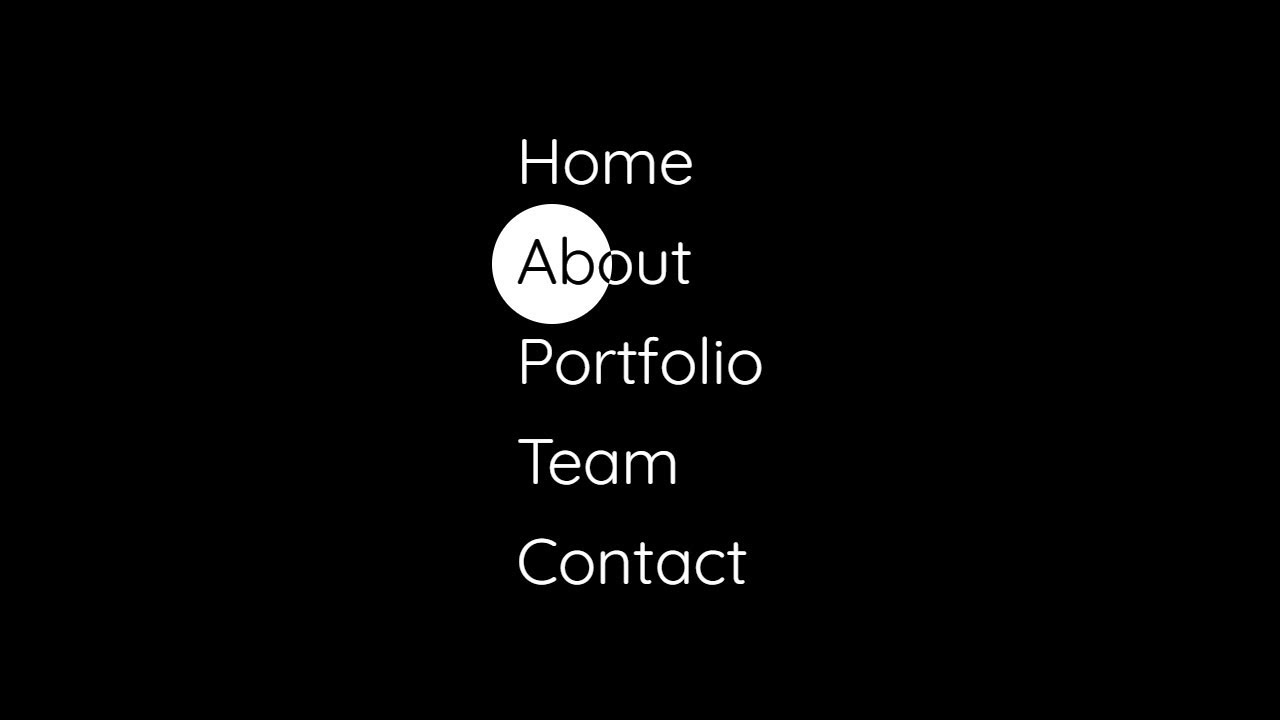
カーソル画像をURLで指定する際は、カンマでいくつかの画像ファイルを指定します。下記の例では、myhelpcur を探し、サポートされていない、または見つからなかった場合は myhelpgif を探し、これも表示できない場合は help カーソルを表示します。 IE9 は ani, cur、Firefox 12,CSS で hover を使うと、カーソルが当たった時に CSS の設定を変更することができます。 今回は、jQuery で hover を使用する際のサンプルを紹介します。 jQuery を使用した CSS の設定方法等については、以下のページもご参照下さい。 jQuery CSS スタイルを動的に変更する10、11行目でカーソルの座標位置を取得し、 13~17行目でカーソル要素のcssに代入しています。 今回はaタグホバーでカーソル要素にtransformを使用したかったので、ここではtopとleftを書き換えています。 2遅れてついてくるマウスストーカー
CSS 続いてCSS。 position absolute;でbodyの一番左上に、カーソルの要素を配置すること。 元々のカーソルを見えなくするようにすること。aタグなんかはnormalizecssで見えるようになってしまうことがあるので要注意です。こんにちは、ぜんです。 ブログを見ていると、リンク付きの画像にマウスカーソルを置いた時に 画像が白く光ってるように見えることありませんか? 実はあのカスタマイズはcssを使えば簡単にできちゃうんです。 「自分も同じように画像を白く光らせた・・・見た目は、画像が明るくなったように見えますが、実際には画像を透明にして背景を透かせているだけです。そのため、背景が白くないときはこうはなりません。 マウスオーバーで画像を暗くする See the Pen css_mouseover_img03 by kenichi on CodePen



Ipadosのカーソルをwebで再現したjs Css 01y Me



Css Custom Cursors But First By Anne Phitsanoukanh Medium
通常状態の画像とマウスを合わせたときの画像の2種類を用意して切り替えるのですが、 それが面倒くさいこともありますよね。 単純に明るくしたいだけであれば今回の方法が簡単で便利です。 css(スタイルシート)には透明度を指定する方法があります。マウスカーソルがホバーしたときなどに出てくるポインタを、css cursorに画像 png画像の方はpointerになって、cur画像の方は矢印のまま何も変わらないことを考えると、cssは効いてるけどcur画像



Html Css 要素にマウスカーソルを重ねた時にカーソルの形を指マークにする Qiita



Everything You Need To Know About The Css Cursor Rule



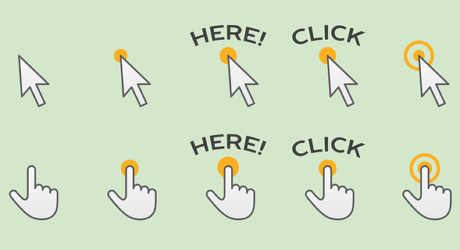
Css マウスカーソルを指 手 にする One Notes



Css Cursor Pointer Mouse Cursor Style Default Pointer Hand Url Programmer Sought



Everything You Need To Know About The Css Cursor Rule



Interactive Custom Cursors In Javascript And Css Css3 Kursorjs Css Script


Css3 Cursors Change Cursor On An Element Infoheap



Css Cursor Property To Change Cursor Type On Mouse Hover Codespeedy



Interactive Circle Cursor In Javascript Pointer Js Css Script



How To Create Custom Cursor Using Html And Css Custom Mouse Cursor In Css Quick Tips And Tricks Youtube



When Hovering Over A Chart Which Cursor Pointer Style Should Be Used User Experience Stack Exchange



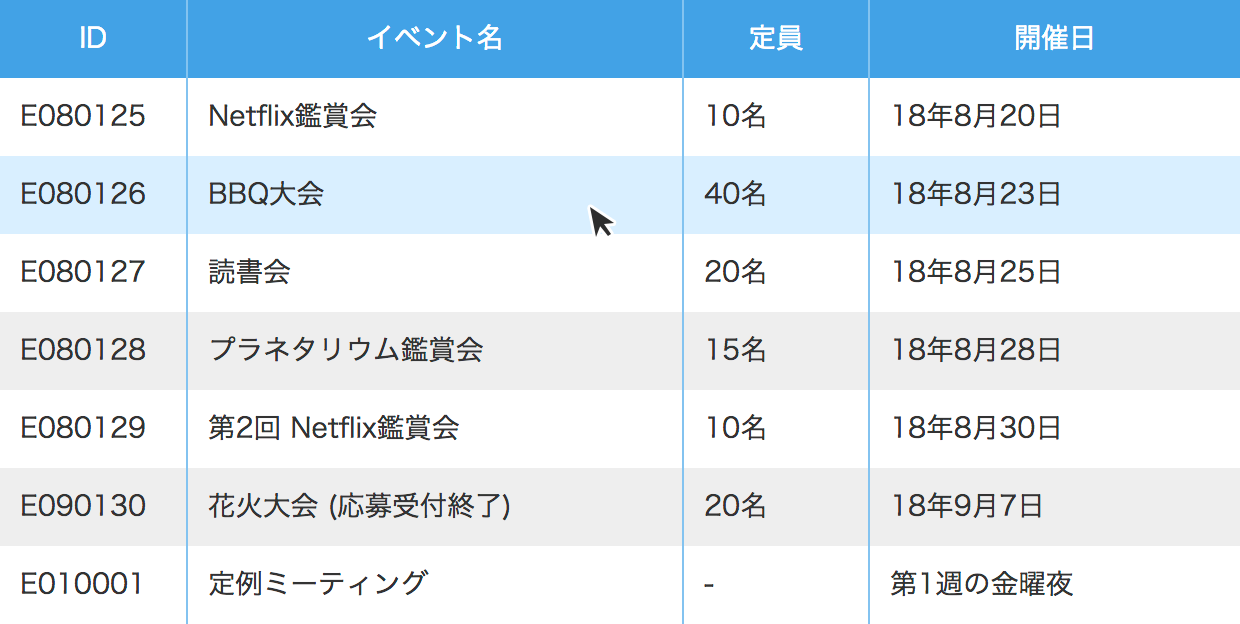
テーブルの行やセルにマウスカーソルが乗っているときにスタイルを変える Graycode Html Css



Css Cursor Property The Electric Toolbox Blog



Want To Modifly Mouse Pointers Icon Check Out This Css Custom Cursor Pointers Example Change Cursor Icon With Html Css Webpage Layout Web Development Design


Css マウスポインタ カーソル を変更する Cursor



サンプル図解 Cssのマウスカーソルの形を変更する方法 Bond Blog



Cursor Archives Css Tricks


The New Code Pointer Sisters Changing The Browser S Cursor With Css


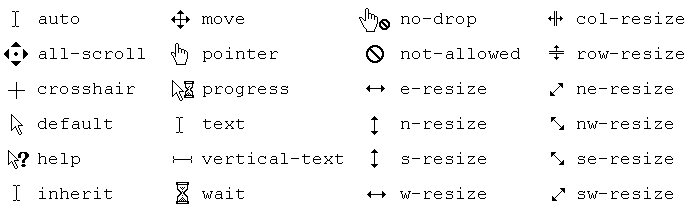
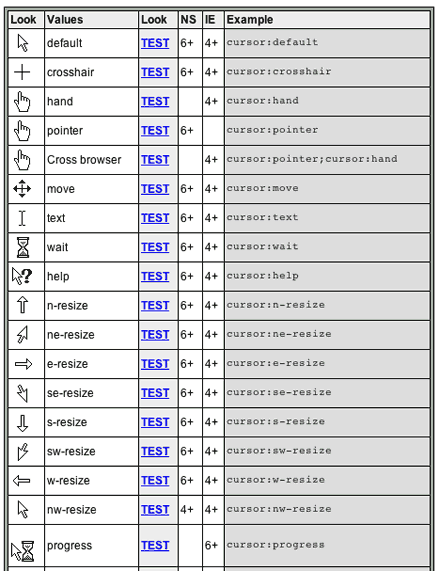
Osとブラウザ別マウスカーソルの形状一覧表 Css Cursor Values K Conf



Css Toutorials Change Your Mouse Pointer Web Designing Cssshots Youtube



カーソルを置くとアイキャッチがふわっと大きくなる特殊効果のcss Cocoon用設定 Saekosensei



カーソルを合わせるとボタンの色が反転するcss Webdesignnote


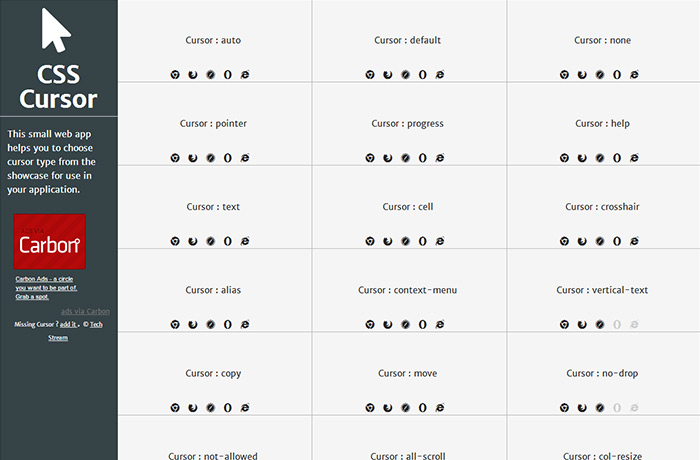
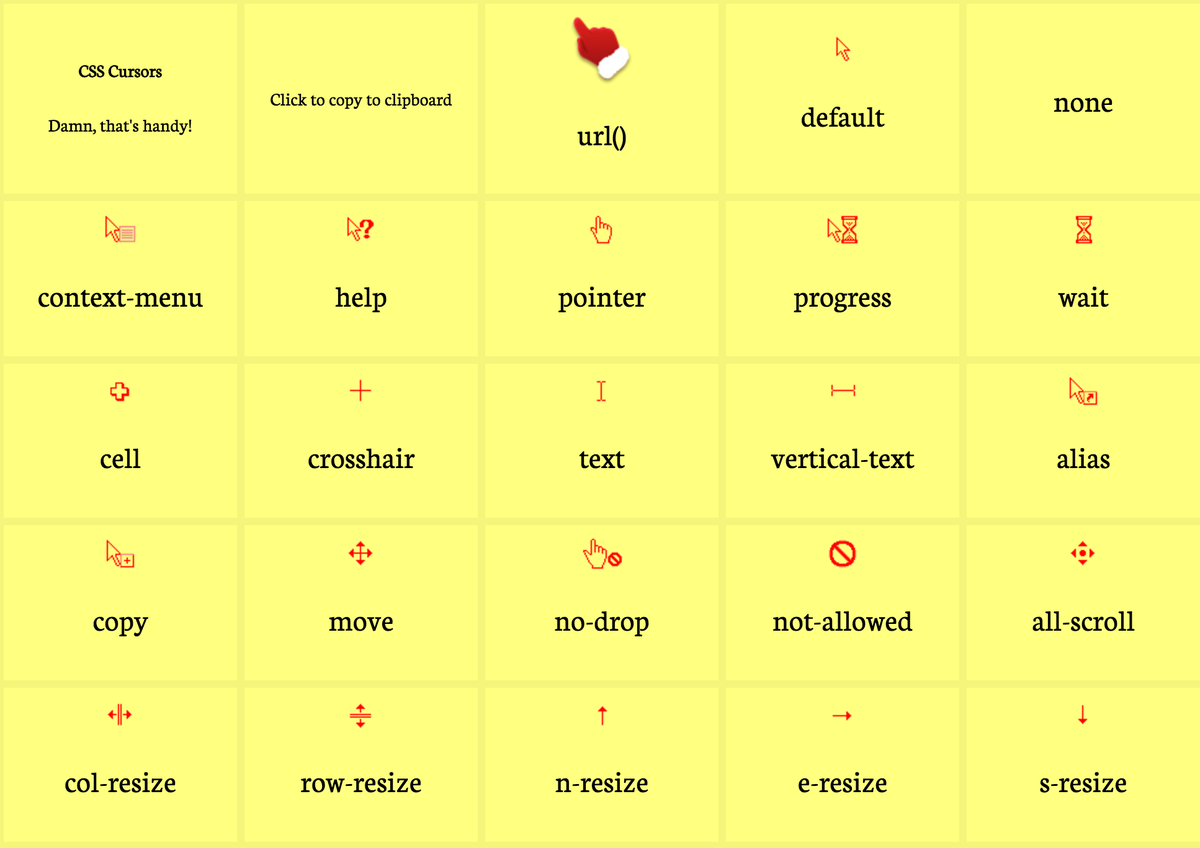
Cssのカーソル指定の際に便利な Css Cursors Phpspot開発日誌



Css コピペでok リンクに合わせたカーソルを指マークにする方法



Code A Custom Cursor In Under 2 Minutes With Javascript Youtube



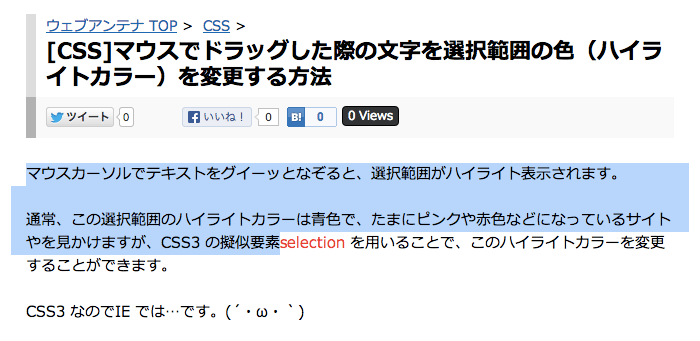
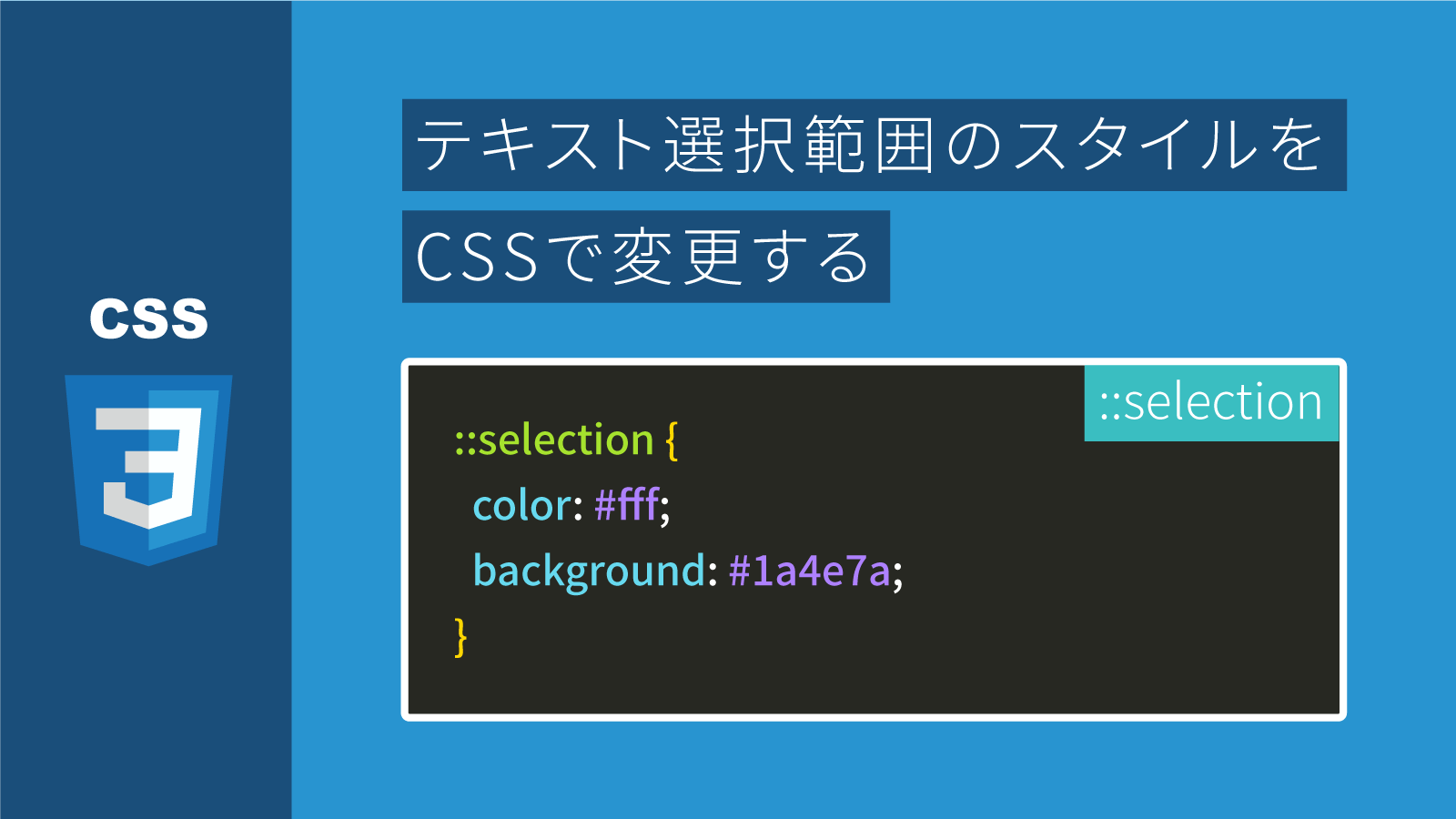
Css カーソルでテキストを選択した際のハイライト色を変更してみよう Shu Blog



Create A Custom Cursor With Css Effects In Ipados Style Rjs



Css技術メモ リンクの上にきた時マウスカーソルの形状を変える方法 パソコンサポート本舗



Css Custom Mouse Cursor Tutorial Canvas Css Html



コピペ可 カーソルが上にきた時にグイッっと沈むcssボタンの作り方 株式会社takeroot


カーソルに画像を使用する Cly7796 Net



Css Jquery マウスカーソルのカスタマイズしてオリジナルデザインに挑戦しよう デモサンプル付き 株式会社ウェブ企画パートナーズ



Can You Rotate The Cursor In Css Css Tricks


Elementor Custom Cursor Using Wordpress Svg Icons Css Dieno Digital Marketing Services



Invert Text Color On Mouse Hover Stack Overflow


イケてるマウスカーソルを簡単に実装する 株式会社 エヴォワークス Evoworx



Css Cursor Page 1 Line 17qq Com



Cssを使って Webページでオリジナルのマウスカーソル ポインター を利用する 9inebb



Frontend Daily Css Cursor See Different Pointer Types Live T Co Uotdioljvn T Co Q3mv6armqx



Everything You Need To Know About The Css Cursor Rule Devs Hive



Elementor Css Cursor Change Text Effects On Column Hover Dieno Digital Marketing Services



マウスポインターをcssでカスタマイズして任意の画像に変化させる方法 Technical Creator



Css マウスカーソルをあわせると角がめくれるようなエフェクト コピペ Pで作業軽減しましょ



Css Cursorの使い方 カーソル形状の変え方と値一覧



Css マウスでドラッグした際の文字を選択範囲の色 ハイライトカラー を変更する方法 Css スニペット Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ



Cssで指定できるカーソルをパッと確認できる Css Cursor Webclips



Stef W What Different Css Mouse Cursors Look Like T Co Xensv2r04n T Co Wyhudf07l0



ドラッグで変化するカーソルの作り方 Css 初めてのブログ


Osとブラウザ別マウスカーソルの形状一覧表 Css Cursor Values K Conf



How To Change The Cursor Color In Css By Samantha Ming Medium


Css Cursor Cursor Hand Hand Pointing Pointer Cursor Icon Download On Iconfinder



Css Cursors



Eigen Cursor In Het Div Theme Met Css Webwerkplaats



比較 覚えておきたいロールオーバー画像切替え 5つの手法 Css Js Onmouseover コーディングの代行 外注はクロノドライブ



イケてるマウスカーソルを簡単に実装する 株式会社 エヴォワークス Evoworx



Wes Bos New Tool Css Cursor Quick Reference Visualizer T Co Fvjxe10jz2 T Co 13untkokav



How Can I Maintain Proper Boundaries On Css Triangles When Hovering With Cursor Stack Overflow



Cssのcursorでマウスポインタをオリジナルにアレンジ 日記の間 あかつきのお宿



Custom Cursor With Greensock Dev Community



Cssのカーソル指定が一目でわかる Css Cursors Designdevelop



リンクやボタンを作る時はcssプロパティ Cursor Pointer をつけておくと親切 テクノロジー観測所



Jqueryでマウスのカーソルが乗った時と離れた時にcssを変更する



Change Cursor On Hover Using Css Vanilla Javascript



画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen



Css Pointer Cursor Learn With 3 Customized Styles Bonus Plug In Demos



Jqueryでマウスのカーソルが乗った時と離れた時にcssを変更する



Does Your Browser Support All Css Cursor Property Values Designhooks



各種カーソルの見た目と対応ブラウザが確認できる Css Cursor Nxworld



Changing The Cursor With Css For Better User Experience Or Fun Css Tricks



Css マウスカーソルをあてた時に色を薄く 透過する方法 マウスオーバー Hover レンサバラボ



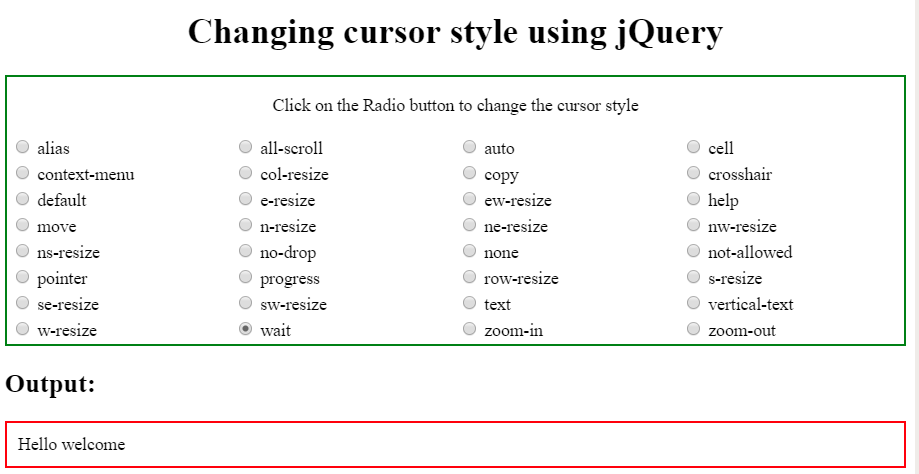
How To Change Cursor Style Using Jquery Geeksforgeeks



テキストボックスにマウスカーソルが重なったときに テキストボックスの枠やスタイルを変更する



Interacitve Cursor Effect In Vanilla Javascript Cursor Dot Css Script



Chapter 6 User Experience Css Secrets Book



Css カーソルを合わせると色が変わる仕組み 意外と簡単です



Cursorプロパティの意味と使い方 Css できるネット



Cursor Trails 3 Simple Css Tricks To Add To Any Website Part 1 By Daily Fire Medium



Cursorでマウスポインターの形状を指定する Css Kubogen



Css Custom Cursors Vertical Text Css Custom



Css Custom Cursor With Hover Effects Html Css Youtube



Css マウスカーソルを乗せるとクルっと回転するボタンを実装する方法とは Kusu S Site



Css マウスカーソルが乗った時に変化するボタンを作ろう



Css Cursor Styling Css Tutorial



Learn To Create Custom Cursor With Css Step By Step



Do It Yourself Tutorials Custom Mouse Cursor Tutorial Canvas Css Html Dieno Digital Marketing Services



カーソルを合わせたらズームアップをcssでお手軽実装 Pで作業軽減しましょ



Css3で使える35 A種類のカーソルの一覧表 Css おれおれ Advent Calendar 12 07日目 Ginpen Com



Css Changing The Look Of Cursor Code Bridge Plus



Css マウスカーソルをあてた時に色を薄く 透過する方法 マウスオーバー Hover レンサバラボ



How To Change The Mouse Pointer In Css Make Tech Easier



Creative Custom Cursor Library Magicmouse Js Css Script



Css Cursor Property Custom Cursors


Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



Pure Css Svg Text Cursor Dev Community



Css マウスカーソルで選択したテキストの色や背景色を変える方法 Webdev Tech



Javascript おしゃれなマウスカーソルを実装する方法 Spiqa Note



Css カーソルを合わせると色が変わる仕組み 意外と簡単です



マウスカーソルの形状を変える スタイルシート Css 一覧 Htmlタグボード



0 件のコメント:
コメントを投稿